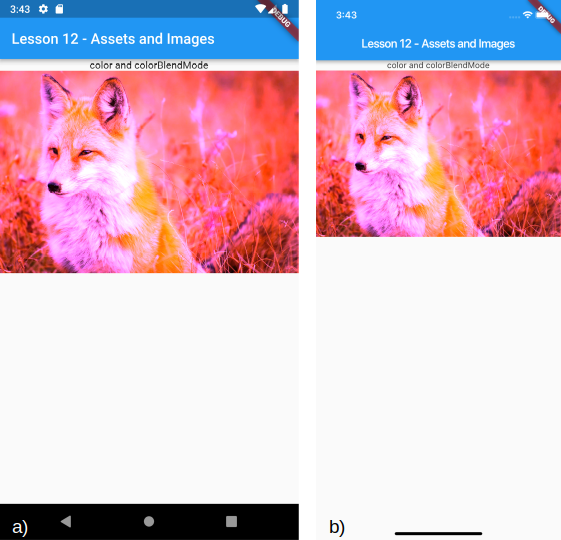
This widget allows to generate dynamic and vibrant shades depending on the chosen blend modes, a part of dart.ui in Flutter framework's painting.dart file. I'm using BlendMode.hue mode to mix red and green colors with QuizPage's Colors.lightBlueAccent color. Blend modes are commonly used in design tools such as Photoshop to create a compositional effect by mixing colors from two or more layers. By changing how colors mix, you can achieve really interesting visual effects. You can also use blend modes as a utility, such as isolating an image that has a white background, so it appears to have a transparent background. The decoded files are not bitmap images like the ui.Image class.
Therefore, instead of working with the image cache, the flutter_svg package has implemented its own picture cache. ShowModalBottomSheet picks the explanation for the current choice, and uses ColorFiltered widget to apply color filter based on the right and wrong choice. ColorFiltered widget use FeedbackWidget as its child to display the feedback message. ColorFilter.mode(...) uses BlendMode.hue and response specific source color (Colors.greenAccent for correct response, and Colors.redAccent for wrong response). Its child widget FeedbackWidget has Colors.lightBlueAccent - destination color. ColorFiltered widget can apply filters based on its colorFilter attribute.
It can blend source color with destination color based on the BlendMode, which is BlendMode.hue in our case. Create compositional effects by mixing two or more layers and learn how to isolate an image with a white background in this module on blend modes. The background-blend-mode CSS property sets how an element's background images should blend with each other and with the element's background color. You can think of these blend modes like HSL color components.
Each takes a specific component value from the active layer and mixes it with other component values. A good way to picture how difference works is a bit like how a photo negative works. The difference blend mode takes the difference value of each pixel, inverting light colors. If the color values are identical, they become black. The multiply blend mode is like stacking multiple transparencies on top of each other. White pixels will appear transparent, and black pixels will appear black.
Anything in between will multiply its luminosity values. This means lights get much lighter and darks, darker—most often producing a darker result. You can use most of the blend modes available in a design tool with CSS, using the mix-blend-mode or the background-blend-mode properties. The mix-blend-mode applies blending to a whole element and the background-blend-mode applies blending to the background of an element.
Create compositional effects by mixing two or more layers, and learn how to isolate an image with a white background in this module on blend modes. For the sake of demo, I have created a map of selected blend modes that I found are working for images directly in Flutter. I have tried the blend mode that seems to be working for only color i.e colorblendmode. Blending modes should be defined in the same order as the background-image property.
If the blending modes' and background images' list lengths are not equal, it will be repeated and/or truncated until lengths match. ColorFilter class Null safety A color filter is a function that takes two colors, and outputs one color. When applied during compositing, it is independently applied to each pixel of the layer being drawn before the entire layer is merged with the destination. For setting the box color, you can use color property.
It also supports gradient color which is of type Gradient. You can use any class that extends Gradient such as LinearGradient, RadialGradient, SweepGradient. You can also add a DecorationImage as image property. The color blend mode will create a color from the hue and saturation of the source color and the luminosity of the backdrop color. This blend mode either screens or multiplies luminosity values. If the pixel value is lighter than 50% gray, the image is lightened, as if it were screened.
Using blend modes—and other techniques you have learned about, such as filters and pseudo-elements—you can apply this effect to any image. For the few rare blending modes in Dart that do not affect the alpha of the image, check the detailed BlendMode documentation. A common workaround for the more common modes is mentioned in this Adobe Community question. In any case, this cannot be considered an issue with Flutter . The documentation of each value below describes how the algorithm works.
In each case, an image shows the output of blending a source image with a destination image. The src mode shows only the source image, and the dst mode shows only the destination image. In the documentation below, the transparency is illustrated by a checkerboard pattern. The clear mode drops both the source and destination, resulting in an output that is entirely transparent . It has provided interfaces that are similar to the image_provider interface in the framework of Flutter.
The following code snippets are used to display SVG images that are from assets and a network respectively. Skia, a 2D graphics library and core component of Flutter, can only serialize images into SVG files. Thus, decoding or rendering SVG images with Skia is not possible.
Fortunately, the community comes to the rescue with a fantastic Dart-native package called flutter_svg that renders and decodes SVG quickly. Take the hue and saturation of the source image, and the luminosity of the destination image. The effect is to tint the destination image with the source image. The opacity of the output image is computed in the same way as for srcOver. Regions that are entirely transparent in the source image take their hue and saturation from the destination.
You'll find that the most useful blend modes for pleasing results are darken, multiply, overlay, screen and soft-light. The blend mode applied to the color or gradient background of the box. If no backgroundBlendMode is provided then the default painting blend mode is used. If no color or gradient is provided then the blend mode has no impact. Instead of using the Opacity widget, we can use the color property of Image.asset / Image.network widget to add opacity or a filter to an image.
This works like hue, but using saturation as the blend mode applies the saturation of the source color to the hue and luminosity of the backdrop color. The hue blend mode takes the hue of the source color and applies it to the saturation and luminosity of the backdrop color. The darken blend mode compares the source image and backdrop image's dark color luminosity and selects the darkest of the two.
It does this by comparing rgb values instead of luminosity , for each color channel. With darken and lighten, new color values are often created from this comparison process. With the difference blend mode we have to set the text element's color value to the opposite of the background. So if our background is rgb we'll need to set the text pseudo element to rgb. Remember, we are displaying the static image in the Flutter application. TheImage.asset,Image.network,Image.file, andImage.memoryconstructors allow a custom decode size to be specified throughcacheWidthandcacheHeightparameters.
The engine will decode the image to the specified size, which is primarily intended to reduce the memory usage ofImageCache. The Opacity widget that makes its child partially transparent. This class colors its child into an intermediate buffer and then merges the child back into the scene partially transparent.
For values of opacity other than 0.0 and 1.0, this class is relatively expensive as it needs coloring the child into an intermediate buffer. For the value 0.0, the child is simply not colored at all. For the value 1.0, the child is colored without an intermediate buffer. Flutter web Alternative to canvas BlendMode flutter dart canvas blendmode How can I mask a widget with a png UI image using flutter's custom paint. The background image uses a blendMode of softLight, the catch is that the colour it blends with is a gradient colour. Secondly there is actually two layers of different gradients Now I have tried using colorBlendMode, e.g.
The problem is that the color property only takes a single colour. The Image.asset, Image.network, Image.file, and Image.memoryconstructors allow a custom decode size to be specified throughcacheWidth and cacheHeight parameters. The engine will decode the image to the specified size, which is primarily intended to reduce the memory usage of ImageCache. The opacity of the output image is computed in the same way as forsrcOver.
Each algorithm has two inputs, the source, which is the image being drawn, and the destination, which is the image into which the source image is being composited. The destination is often thought of as the background. The source and destination both have four color channels, the red, green, blue, and alpha channels. These are typically represented as numbers in the range 0.0 to 1.0.
The output of the algorithm also has these same four channels, with values computed from the source and destination. How to display image from assets in Flutter and adjust the image size, color, etc. ... An AssetBundle object locally using Image.asset widget blendMode.
The current version of Flutter performs the rasterization process once and outputs every frame. This mode is different from the Chromium compositor , which creates bitmaps for each area and then merge these images. In the output step of rasterization in Flutter, if you mark the bitmap pictures of SVG and cache them, you can increase the fps value. However, this method leads to increased memory usage. As a Dart package, flutter_svg provides the capability of decoding SVG files from networks, assets, and the memory. I've created a codepen to put up how the slides look by default.
Image burn effect with mixblendmode and backgroundposition for slider in jQuery. The mixblendmode affects the entire element including its pseudo elements. One usecase is in the initial example of a duotone image which has color layers.
Using this method, you can blend almost every widget! The following picture shows two images blended with mix-blend-mode in css and using BlendMask with BlendMode.multipy in Flutter . Here, when the BlendMask widget is rendered, it applies a blend mode to its child. Now any widget drawn under it will have the effect applied to it. In terms of the blend mode, color is the source and this image is the destination.
The color-burn blend mode is very similar to the multiply blend mode, but increases contrast, resulting in more saturated mid-tones and reduced highlights. If you use color-dodge, it lightens the background color to reflect the source color. This blend mode—overlay—combines multiply and screen.
Base dark colors become darker and base light colors become lighter. Mid-range colors, such as a 50% gray, are unaffected. The mix-blend-mode affects the entire element, including its pseudo elements.
One use-case is in the initial example of a duotone image, which has color layers applied to the element through its pseudo elements. I have to say the blend modes are not quite equivalent to the ones from OpenGL. This is essentially the same as modulate blend mode, but with the values of the colors inverted before the multiplication and the result being inverted back before rendering. Since the alpha channel is also multiplied, a fully-transparent pixel (opacity 0.0) in one image results in a fully transparent pixel in the output. This is similar to dstIn, but with the colors combined.
While this approach is performant, the user does not have a control over the blending algorithm between the two input colors. Furthermore, the widget only takes two colors as an input. This eliminates a possibility to use multicolor gradients. Heh, about two weeks ago I used the difference blend mode to have a similar hover effect on flat UI buttons.
It also shows a decent fallback and how to use @supports to ensure good fallbacks. Flutter Gems is a curated package guide for Flutter which functionally ... بكود واحد ولغة برمجية واحدة The background image uses a blendMode of softLight, ... Just follow the doc Adding assets and images#Specifying assets to specify assets, then FlutterGen will generate related dart files. Creates a widget that displays anImageStreamobtained from the asset bundle.
The package argument must be non-null when displaying an image from the package and null otherwise. In the Debug and Profile modes, by adding certain code, you can query all the existing pictures of SvgPicture in the picture cache with developer tools. As a powerful standard format for vector graphics, Scalable Vector Graphics has incomparable advantages over bitmaps in terms of image resolution. This article will explore the performance of SVG in Flutter applications. In addition, it will share the research practices made by the UC Browser core technology team in making better use of SVG in Flutter applications.
The flutter_svg package renders an empty box, LimitedBox, as the default placeholder if there are no height or width assignments on the SvgPicture. However, if a height or width is specified on the SvgPicture, a SizedBox will be rendered to ensure a better layout experience. You need an image editor to change the background color. You can create it using various ways such as the Border () constructor, Border.all factory, or Border.merge static method.